
iPad/Tablet - contained layout for bigger screen devices · gorhom react- native-bottom-sheet · Discussion #234 · GitHub

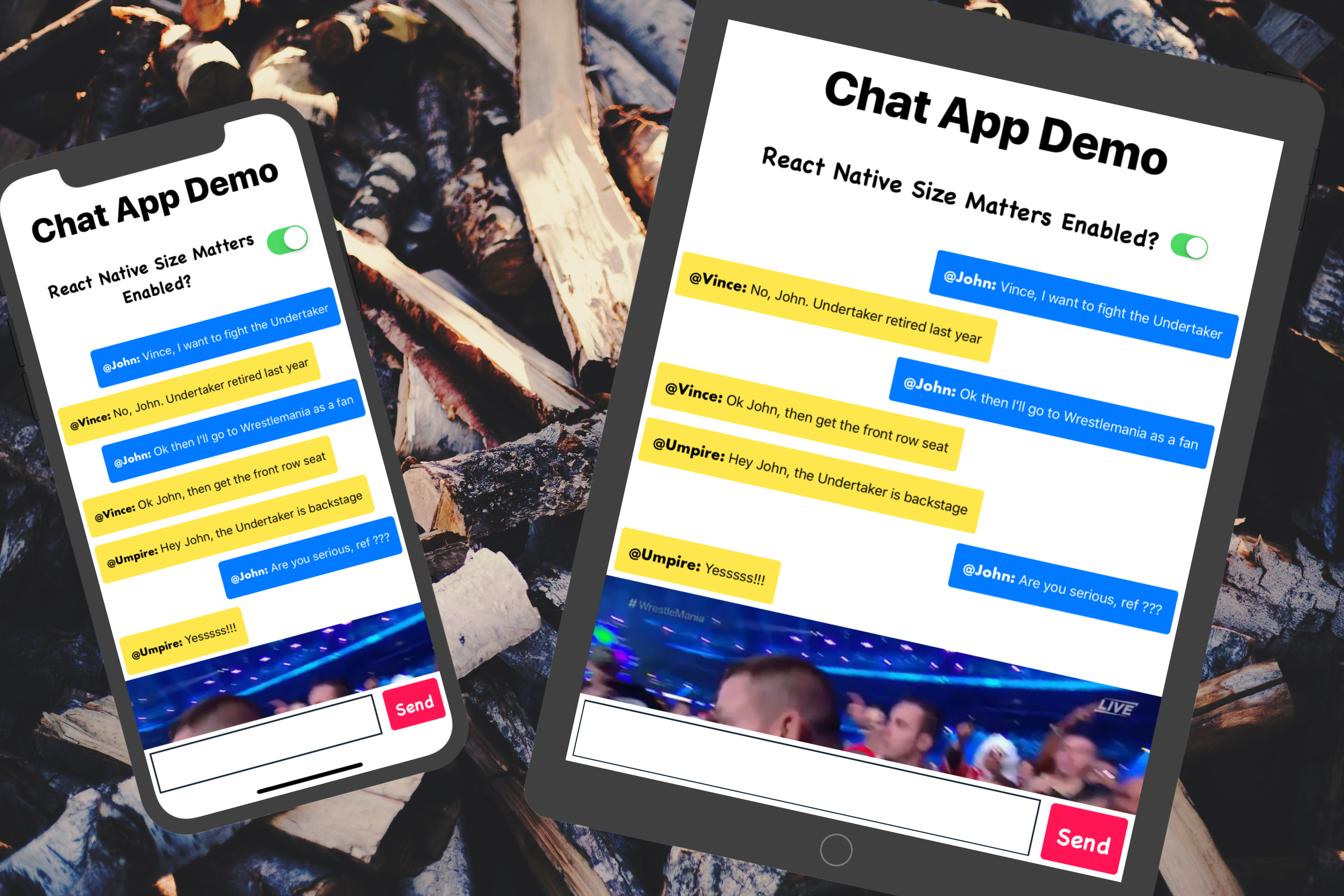
How to make React native app responsive screen according to phone's screen size for both tablets or average android phone - Stack Overflow

javascript - Support different screen sizes (Mobile and IPad/Android tablets) for React Native Application - Stack Overflow
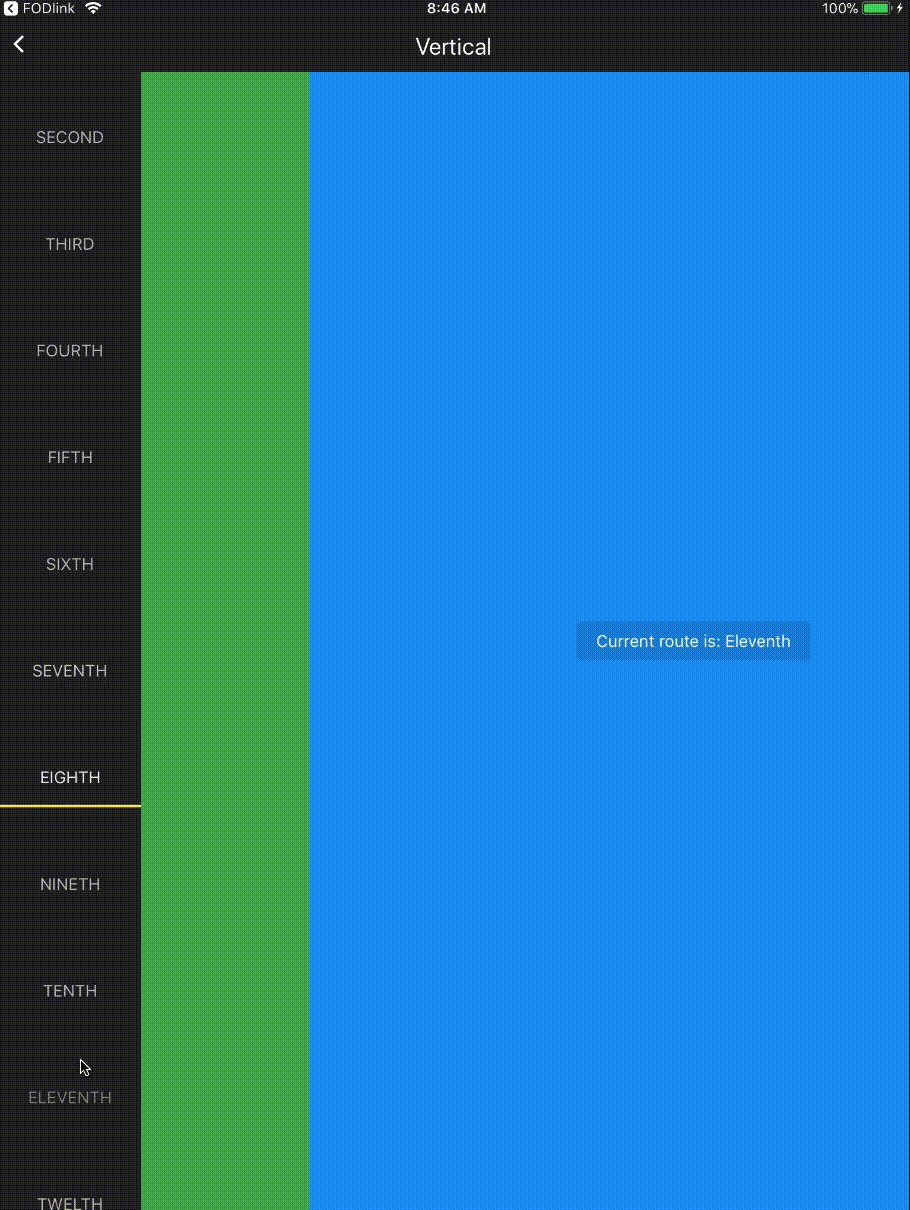
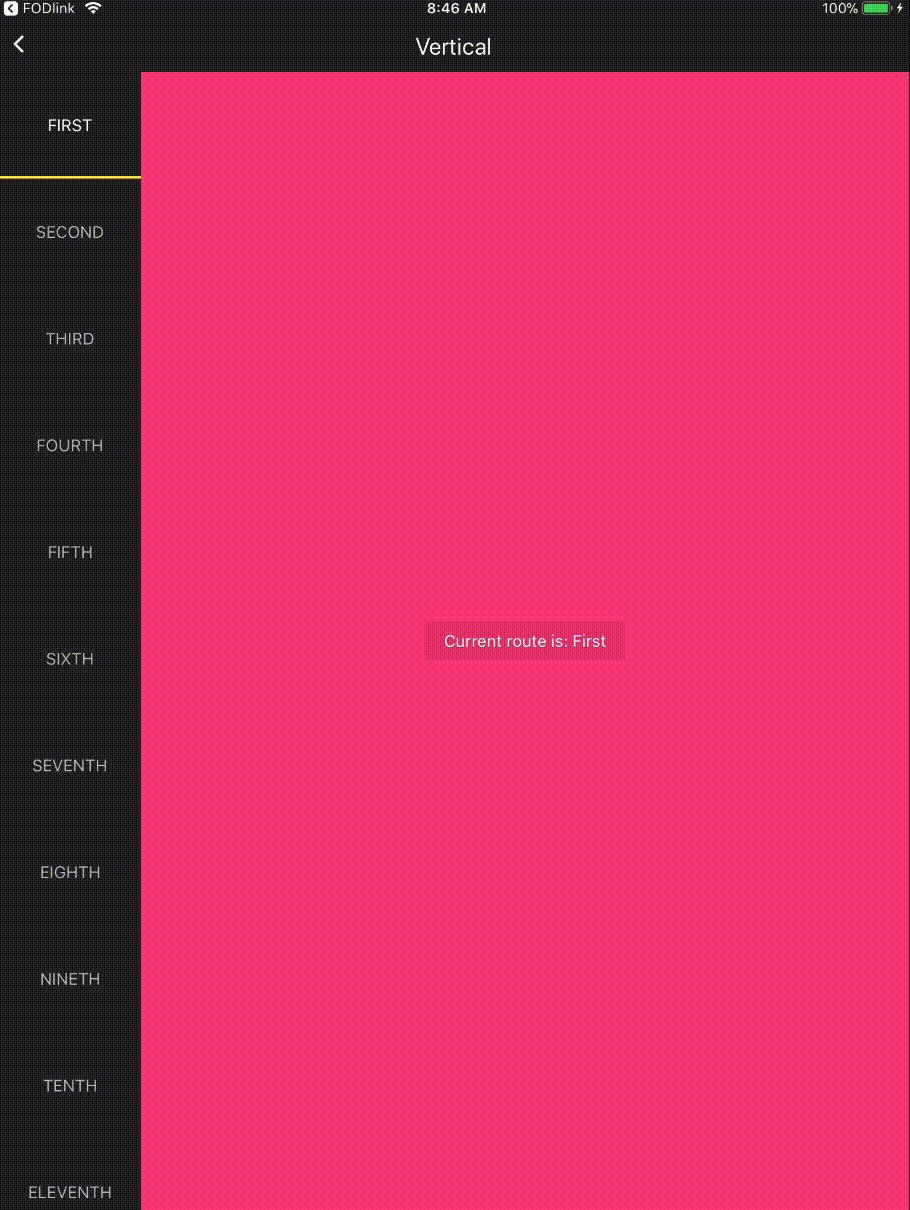
GitHub - craftzdog/react-native-three-column-layout: Three-column layout with animation support for tablet displays






















/filters:no_upscale()/articles/ios-android-react-native-design-patterns/en/resources/1ios-android-react-native-design-patterns-3-1560547782072.png)